多彩console
代码
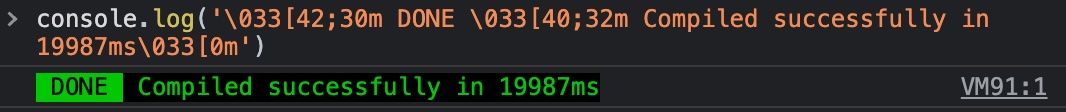
console.log('\033[42;30m DONE \033[40;32m Compiled successfully in 19987ms\033[0m')
输出

原理
不难发现样例中的关键的代码是类似 \033[42;30m 这种格式的,换成大白话的写法就是 \033[背景色编号;字色编号m 。
字色编号:30黑,31红,32绿,33黄,34蓝,35紫,36深绿,37白色
背景编号:40黑,41红,42绿,43黄,44蓝,45紫,46深绿,47白色
对照色号我们就可以对上面那段代码进行解释:用绿底(42)黑字(30)显示“DONE”,然后使用黑底(40)绿字(32)显示余下的信息,最后还原属性(\033[0m)
还有些比较特殊的标记
- \033[0m 关闭所有属性
- \033[1m 设置高亮度
- \033[4m 下划线
- \033[5m 闪烁
- \033[7m 反显
- \033[8m 消隐
- \033[nA 光标上移n行
- \033[nB 光标下移n行
- \033[nC 光标右移n列
- \033[nD 光标左移n列
- \033[y;xH 设置光标位置(y列x行)
- \033[2J 清屏
- \033[K 清除从光标到行尾的内容
基础
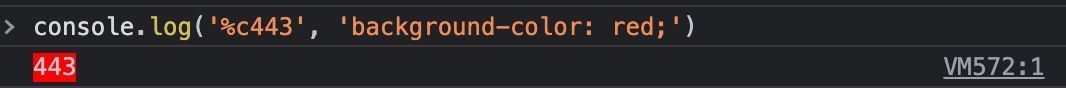
console.log('%c443', 'background-color: red;')

可见有了%c作为标记后,第二个参数可以像写css那样去指定样式
建议打赏金额1-10元

支付宝打赏

微信打赏
