Ghost博客使用https协议之无限301
如何让 ghost支持 https 就不用多说了,百度一下一大把。。。
简而言之
* 先获取证书,上传至服务器,
* 修改nginx.conf 添加 ssl的server,
* 对http做301跳转,
* 修改 ghost的 config.js line:17 url: http://xxxx 改为 url: https:xxxx
* 然后重启 服务器,重启ghost
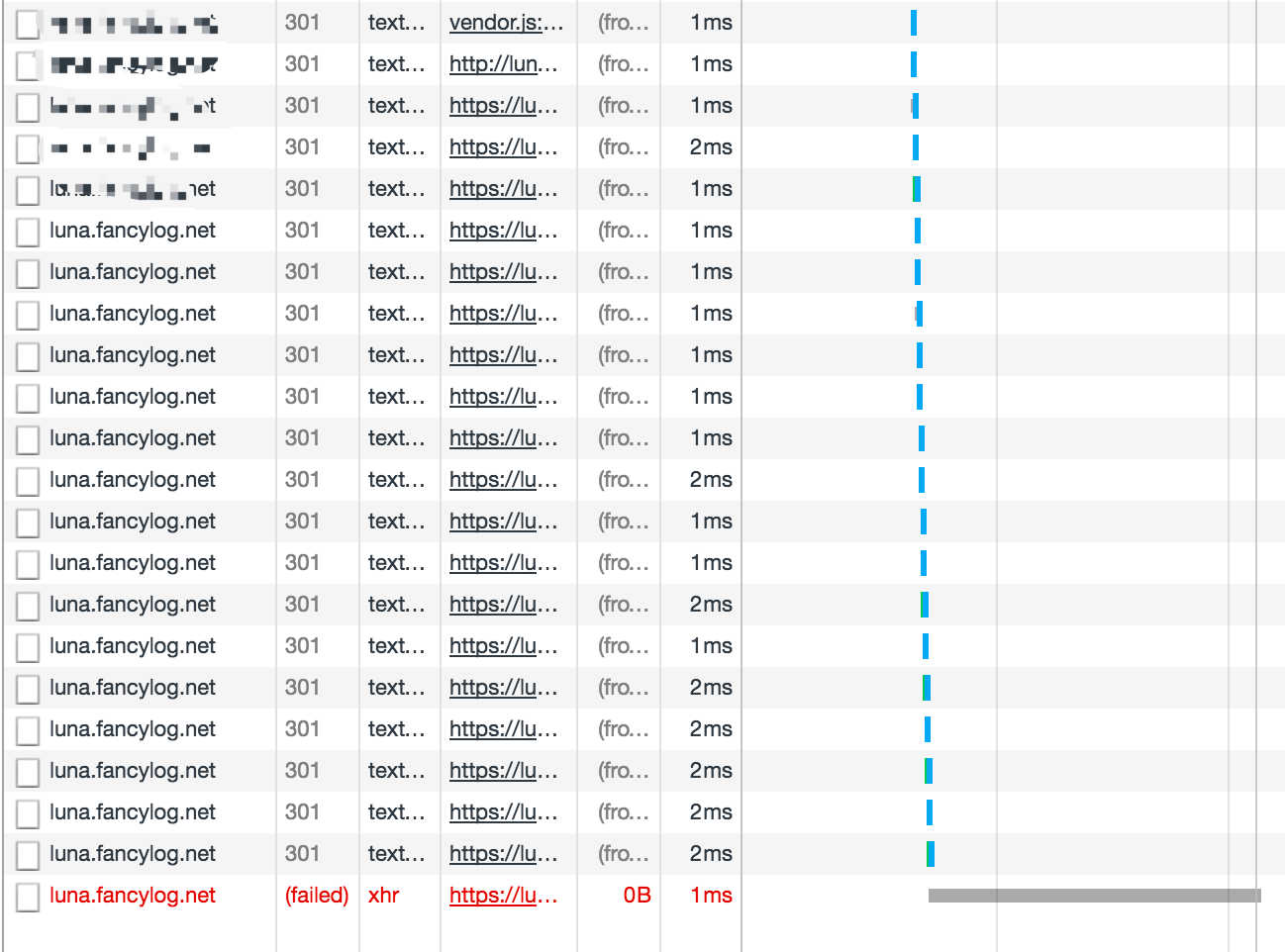
然后。。。我日!无限301!


我来来回回查看了半天,没有哪里设置有问题啊~
真是百思不得骑姐。。。
最后,我发现了解决办法!
在 设置了 ssl 的 .conf 文件中 进行一个小改动
server {
listen 443 ssl;
server_name luna.fancylog.net;
ssl on;
ssl_certificate /etc/nginx/lunaSSL.crt;
ssl_certificate_key /etc/nginx/lunaSSL.key;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://127.0.0.1:2368;
client_max_body_size 35m;
}
}
重点就是`proxy_set_header X-Forwarded-Proto $scheme;` 这一句!
然后重启 服务器,哟西 博客能显示了!恭喜!
建议打赏金额1-10元

支付宝打赏

微信打赏
