微信小程序下载文件
downloadFile
const downloadTask = wx.downloadFile({
url: %url%,
success(res) {
// 后续操作
}
});
downloadTask.onProgressUpdate(_res => {
console.log(_res)
})
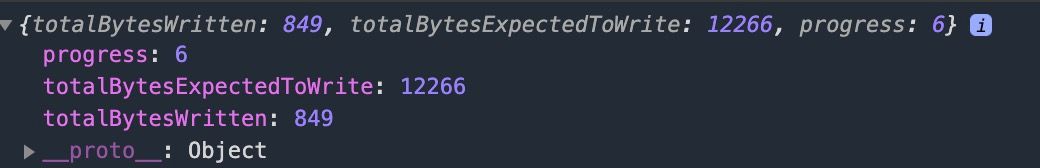
正确执行下载文件操作获取下载进度的时候返回应该是这样的

但是 有时候我们拿到的返回内容是这样的
{
progress: 0,
totalBytesExpectedToWrite: -1,
totalBytesWritten: 12266,
}
下载进度恒为 0,数据总量恒为 -1
在小程序社区 各种搜索也找不到正确的解决方案,唯一看到一个比较靠谱的答复是说在wx.downloadFile接口中添加header,header里设置请求头Content-Length: xxx
尝试之后依然无效
然后各种对比了真机环境和浏览器环境里请求的每个细节
然后发现在浏览器环境中,Response Headers 里返回的 Transfer-Encoding是chunked,而真机上返回的是Identity,所以问题会不会就在这里?
动手试一下
修改一下 downloadFile请求,加入header 请求头:
const downloadTask = wx.downloadFile({
header: {
'Accept-Encoding': 'chunked',
},
url: %url%,
success(res) {
// 后续操作
}
});
downloadTask.onProgressUpdate(_res => {
console.log(_res)
})
成功!完美!
建议打赏金额1-10元

支付宝打赏

微信打赏
