Chrome 开发工具之Console
工欲善其事,必先利其器。要想做好前端的工作,也应该多了解浏览器开发工具的使用。通常我们常用的都是console.log()殊不知,console还有很多便利的方法。\n\n###console.assert(expression,object)
当expression表达式的结果为true的时候,控制台无显示;当满足expression表达式满足false条件的时候,该消息以及堆栈跟踪被写入控制台。
console.assert(1>1,\"false\"); // Assertion failed: false\nconsole.assert(1>0,"false"); // undefined
console.clear()
清除控制台信息,如果setting(设置)中"Preserve Logs"(保持日志)是打开状态时,console.clear()失效。
console.count(label)
打印出这个方法被执行的次数。在调试js执行的时候挺有帮助,可以结合console.time(label)/console.timeEnd(label)结合,看某函数执行的次数及每次执行所耗的时间。
function showCount(){ console.count("call"); } showCount(); // call: 1 showCount(); // call: 2 showCount(); // call: 3
console.dir(object)
将指定对象用javascript封装并打印,如果指定的对象是一个HTML元素,则列出DOM属性。
console.dir(document.body); // DOM对象(body)
对于这个方法,比如我们需要看某个DOM的属性的时候,document.getElementById('someid')打印出来的应该是个<div id="someid">...</div>,这就比较尴尬了,打印的是个html元素,然后使用console.dir(document.getElementById('someid'))打印后,便能够看到整个DOM对象及属性了。
console.group(object[,object,...])
根据可选的标题产生一个新的日志列表,之后直至console.groupEnd()之前的控制台输出信息都会列在这个日志组中,如果没使用console.groupEnd()进行闭合,则之后的输出将都包括在这个日志组中。
console.group("g");
console.log(1);
console.dir(document.body);
console.groupEnd("g");
console.log(2);
//g
//|-- 1
//|-- DOM对象(body)
//-
//2
日志组可嵌套输出:
console.group("g1");
console.log(1);
console.group("g2");\nconsole.log(2);
console.dir(document.body);
console.groupEnd("g2");
console.dir(document.body);
console.groupEnd("g1");
console.log(3);
//g1
//|-- 1
//|-- g2
//|---- 2
//|---- DOM对象(body)
//|-- DOM对象(body)
//-
//3
console.groupCollapsed(object[, object, ...])
和console.group(object[,object,...])使用方式相同,不同的是console.group(object[,object,...])打印的日志组的状态是打开的,而console.groupCollapsed(object[, object, ...])打印的是闭合的日志组。
console.log(object [, object, ...])
在控制台打印信息。你可以在这个方法中传入一个或多个对象,每个对象会通过计算后加入一串使用空格分隔的字符串。传入的第一个参数可能会包含格式说明符号,该说明符号由一个百分号(%)后加一个代表需要被替换内容的字母。
开发工具支持以下说明符号:
| 字符串 | |
| %d or %i | 整数 |
| %f | 浮点数 |
| %o | 可扩展DOM元素(在element面板一样) |
| %O | 可扩展javascript元素 |
| %c | 根据提供的css样式输出字符串 |
console.log("hello world",1,true);
// hello world 1 true
console.log("%s > %d ", "100", 50);
// 100 > 50
console.log("%s > %d ", "100", "50");
// 100 > NaN
console.log("%s > %f ", "100", 50.2);
// 100 > 50.2
console.log("%O is a object", {a:"1"});
// Object{*object*} is a object
console.log("%o is a element", document.body);
// <body>...</body> html元素
console.log("%O is a element", document.body);
// DOM对象(body)
console.log("%c hello world","background:black;color:white");
// hello world(白字黑背景)
console.error(object [, object, ...])
以报错的格式打印信息,并且在调用列出产生堆栈跟踪。
console.error(1); // 1
console.info(object [, object, ...])
以信息的格式打印信息。
console.info(1); // 1
console.warn(object [, object, ...])
以警告的格式打印信息。
console.warn(1); // 1
console.profile([label])
标出cpu使用的开始(start)和结束(finish)的点,对应结束标识是console.porfileEnd(),可以通过这两个方法看函数造成cpu消耗信息,chrome开发工具的Profile面板也是处理CPU信息的功能,并且执行这个方法之后,在Profile面板也会出现一块内容,对应的正是代码所执行的那块信息内容。 ```
console.profile("cpu-profile");
var a = 1;
var b = a;
var c = a+b;
console.profileEnd();
// Profile 'cpu-profile' started.
// Profile 'cpu-profile' finished.
###console.time(label)
开始一个新的带有标签的计时器。在之后的代码中调用console.timeEnd(label)时,停止计时并且将所耗时间间打印在控制台。注意:timeEnd的label需要和time的label对应上才算闭合这个计时。
console.time("Array initialize");
var arr = new Array(100),
len = arr.length,
i;
for (i = 0; i < len; i++) {
arr[i] = new Object();
};
console.timeEnd("Array initialize"); // 输出: Array initialize: 0.233ms
在测试这个的时候深深嫌弃下我的电脑,老电脑了...上次测这串代码甚至是0.711ms,而在公司的电脑才0.046ms...
###console.trace()
显示当前所执行到的代码处的堆栈跟踪信息。
console.trace("trace info");
/*
trace info\n(anonymous function) fileName:line_num
*/
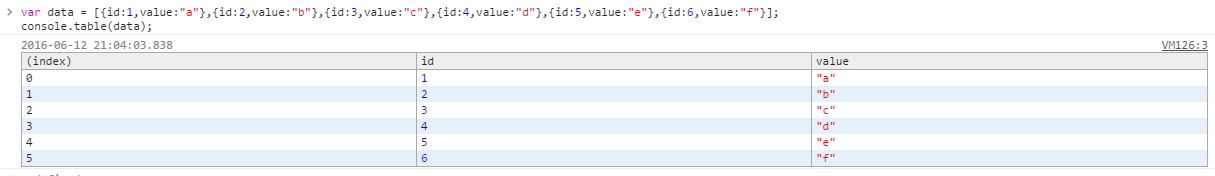
###console.table(array[object])
将数组数据(数组元素为对象)以table布局展示。
var data = [{id:1,value:"a"},{id:2,value:"b"},{id:3,value:"c"},{id:4,value:"d"},{id:5,value:"e"},{id:6,value:"f"}];
console.table(data);

###chrome自带有html元素选择器,和众人所熟悉的jquery的选择器使用规则相似
$()
返回符合css选择器条件的第一个元素,是document.queryselector()的简写。
// <div id="nav" index="0"></div>(html元素)\n$('.nav')
// <div class="nav" index="1"></div>(html元素) 注意:这里取的是class含有nav样式的元素列表中的第一个元素```
###$$()
返回符合css选择器条件的所有元素组成的数组,是document.querySelectorAll()的封装。
```$$('.nav')
// [<div class="nav" index="1"></div>,<div class="nav" index="2"></div>,<div class="nav" index="3"></div>]```
###$_
返回最近一次计算得出的值,默认undefined。
1+2
// 3
$_
// 3
$$('.nav')
// [
$_
// [,,]
$_.length
// 3
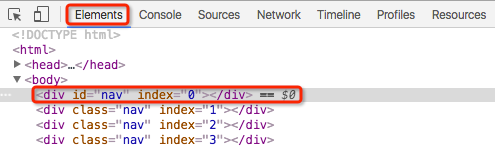
###$0-$4
返回最近5次选中的元素。
$0 最近的第一次
$1 最近的第二次
$2 最近的第三次
$3 最近的第四次
$4 最近的第五次
###inspect()
inspect()函数需要传入一个DOM元素或者javascript引用,如果传入的是DOM元素,开发者工具会跳到Elements面板,并且展示对应的元素;如果传入的是javascript引用,开发者工具跳到Profile面板或者控制台显示堆栈信息。
`inspect($('#nav'));`

`inspect(obj);
// Object{value:1}`
就这些吧,这里省略了console.dirxml(object)和console.timeStamp([label])。
支付宝打赏

微信打赏
